Learn how to create a responsive image gallery using jQuery Part 2 YouTube
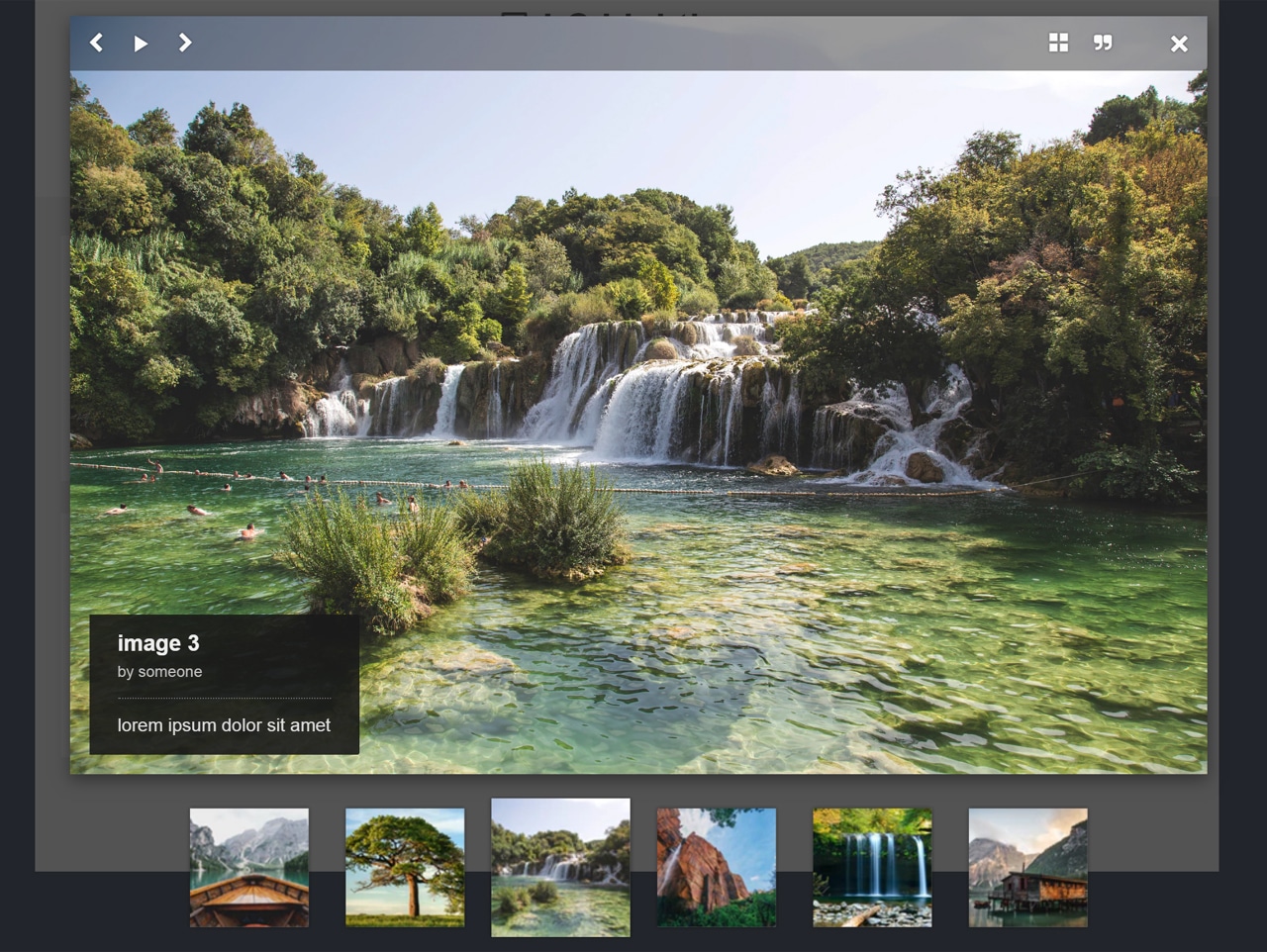
Unite Gallery is a responsive jQuery image and video gallery plugin. This gallery is very powerfull, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it's unique effect.

Learn how to create a responsive image gallery using jQuery YouTube
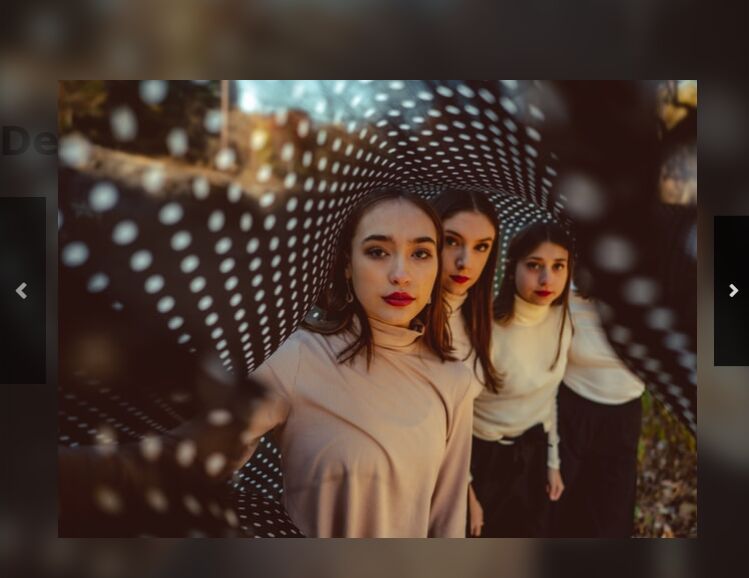
A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1.

Responsive jQuery Image Gallery with Thumbnails Navigation Free jQuery Plugins
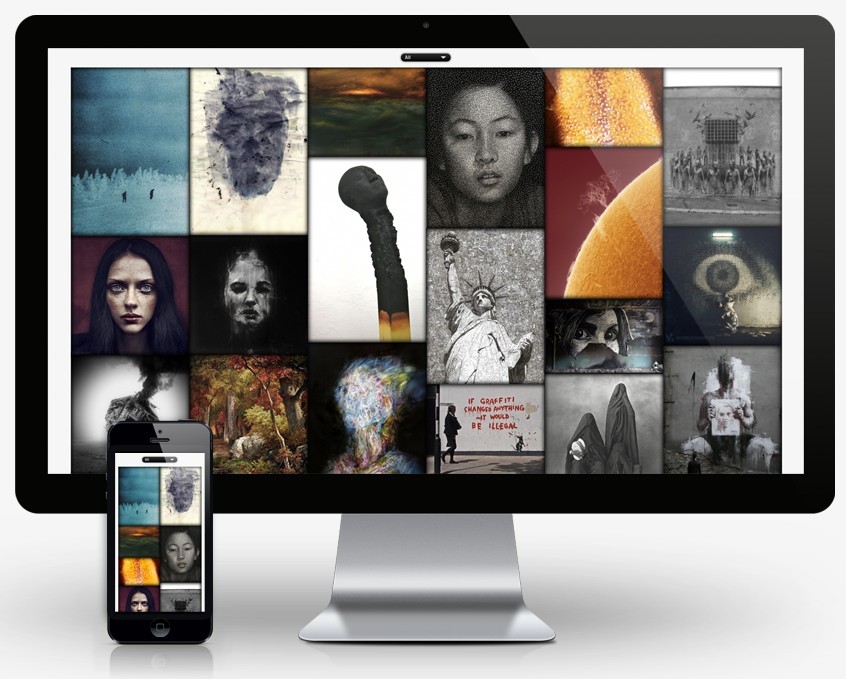
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

Learn how to create a responsive image gallery using jQuery Part 5 YouTube
Bootstrap Photo Gallery is a simple jQuery plugin that will create a Bootstrap based responsive Photo Gallery for your images. This plugin supports variable height for the images and captions. An optional "modal" box with "next" and "previous" paging is also included. Demo & Download 2. JK Responsive YouTube and Image Gallery

Responsive Image gallery using Html Css jQuery YouTube
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
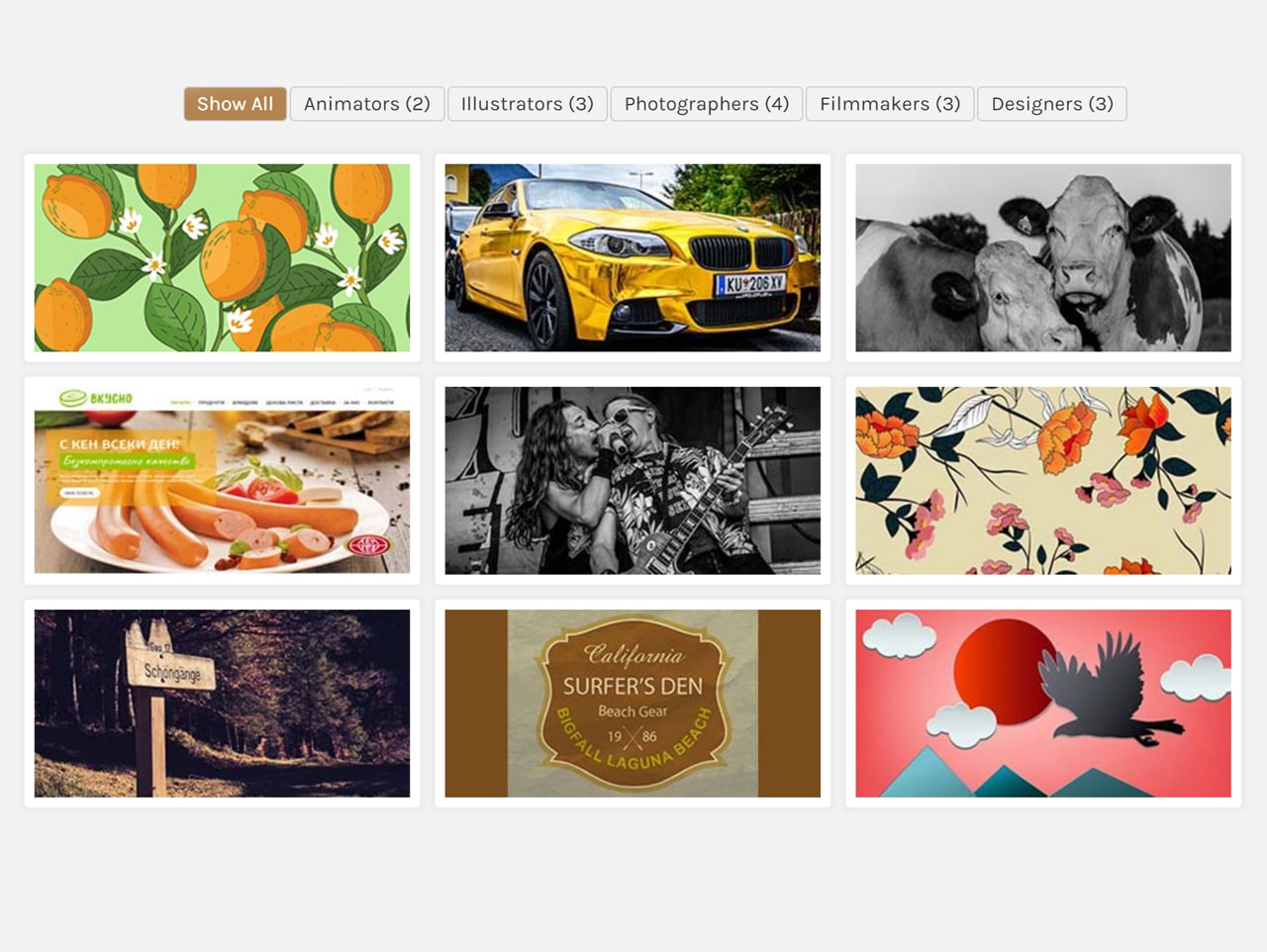
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter.

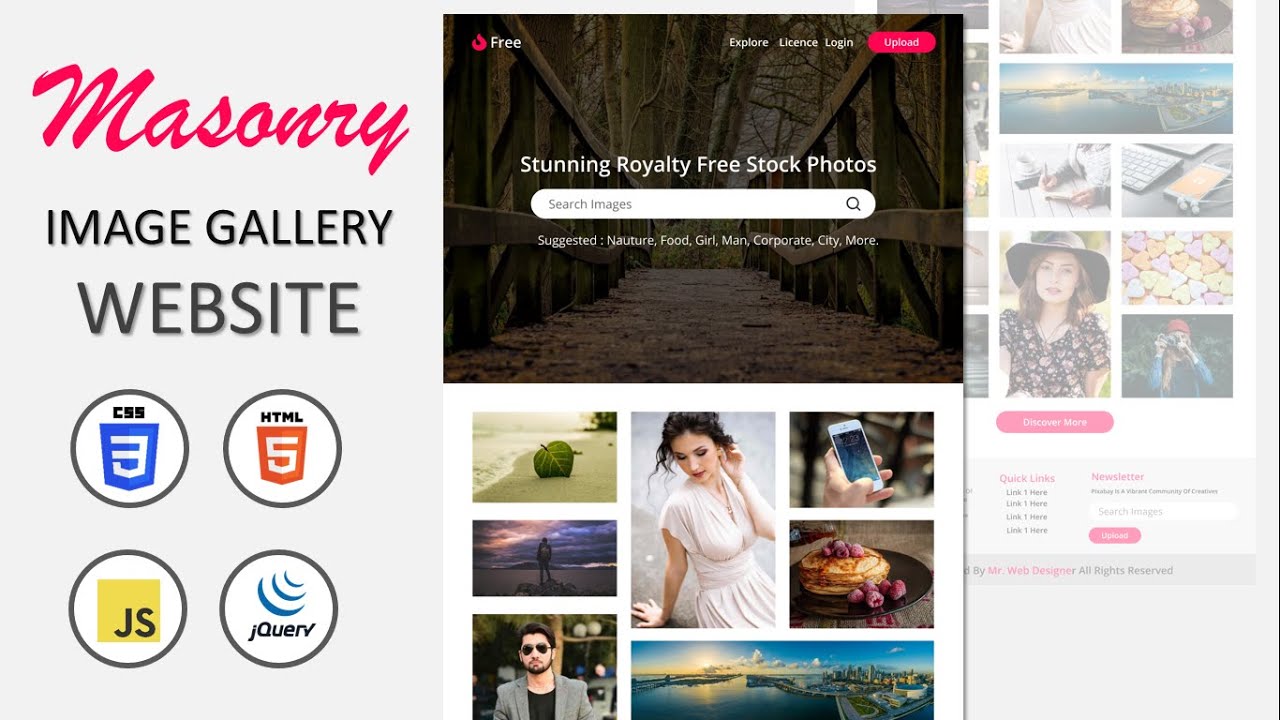
How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY
Optimizing your images is important for improving performance for your website or application. This page provides an overview of considerations that can impact image optimization and covers the various Cloudinary optimization features and options you can use to make sure your images are delivered to your users in the quickest and best way possible, a key component in improving Core Web Vitals.

Responsive Filter Gallery with jQuery and CSS3 — CodeHim
Yet another jQuery plugin to create a responsive image gallery with a lightbox. The "Flex Photo Gallery" is a lightweight plugin for jQuery that allows you to build a CSS flex based image grid.

5 Useful Responsive JQuery
PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use.